
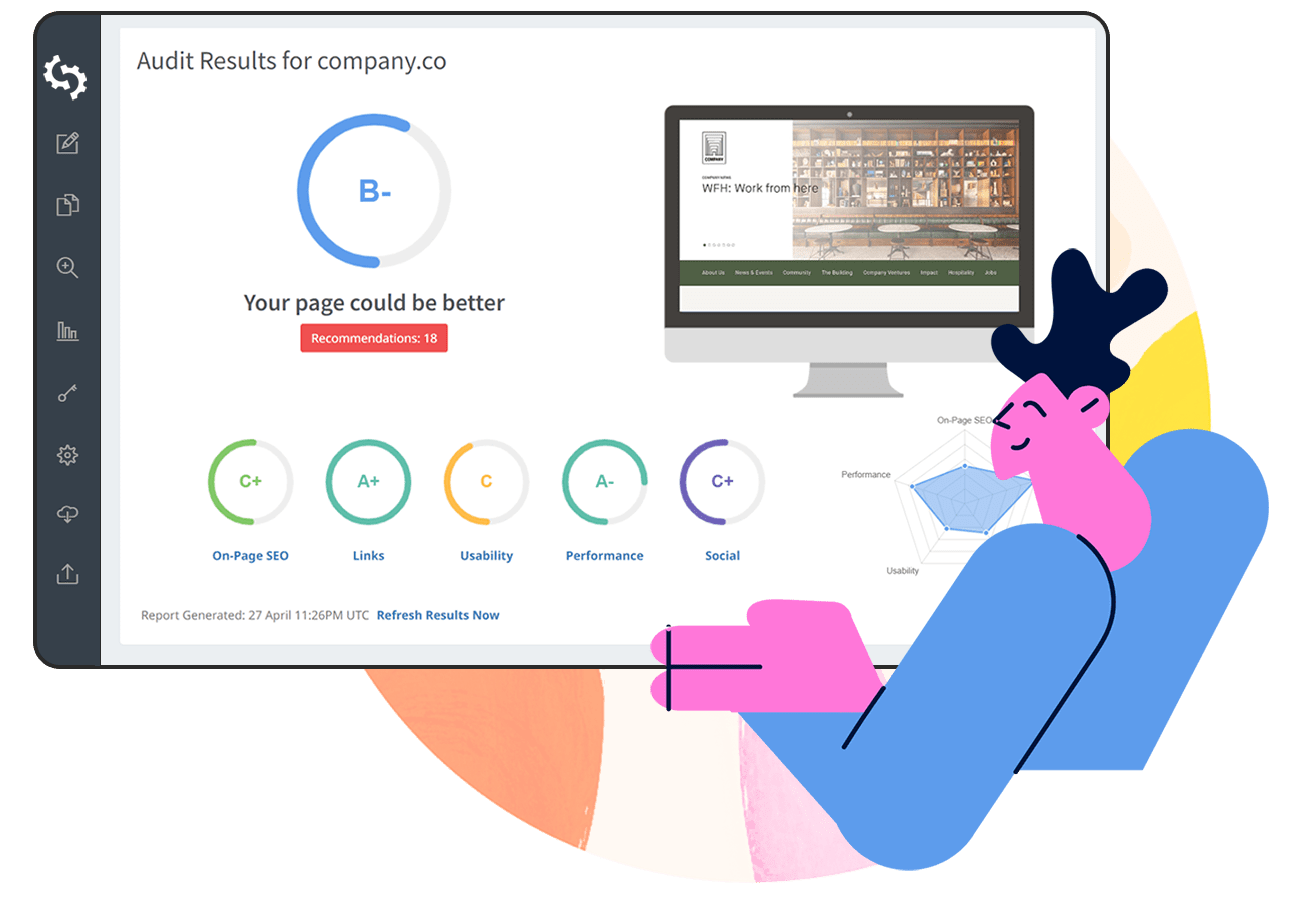
L'Embeddable Audit Tool de SEOptimer est un puissant outil de génération de leads pour les agences digitales.
Les agences utilisant notre plan White Label et Embedding peuvent intégrer l'outil d'audit de site sur leur site web d'agence. Cela leur permet de capturer des leads et de fournir des rapports SEO aux clients potentiels. Ce guide explique comment configurer et installer l'outil d'audit intégrable sur votre site d'agence.
Une fois que vous avez installé l'outil, vos visiteurs peuvent créer des rapports d'audit de site web gratuits sur leur propre site web (ou en effet, n'importe quel site web). Ces rapports peuvent être en marque blanche avec le branding, les couleurs et les polices de votre agence. Vous pouvez personnaliser les sections du rapport et même activer un email pour qu'il soit automatiquement envoyé au visiteur avec leur rapport en pièce jointe.

Comment fonctionne l'outil d'audit intégrable
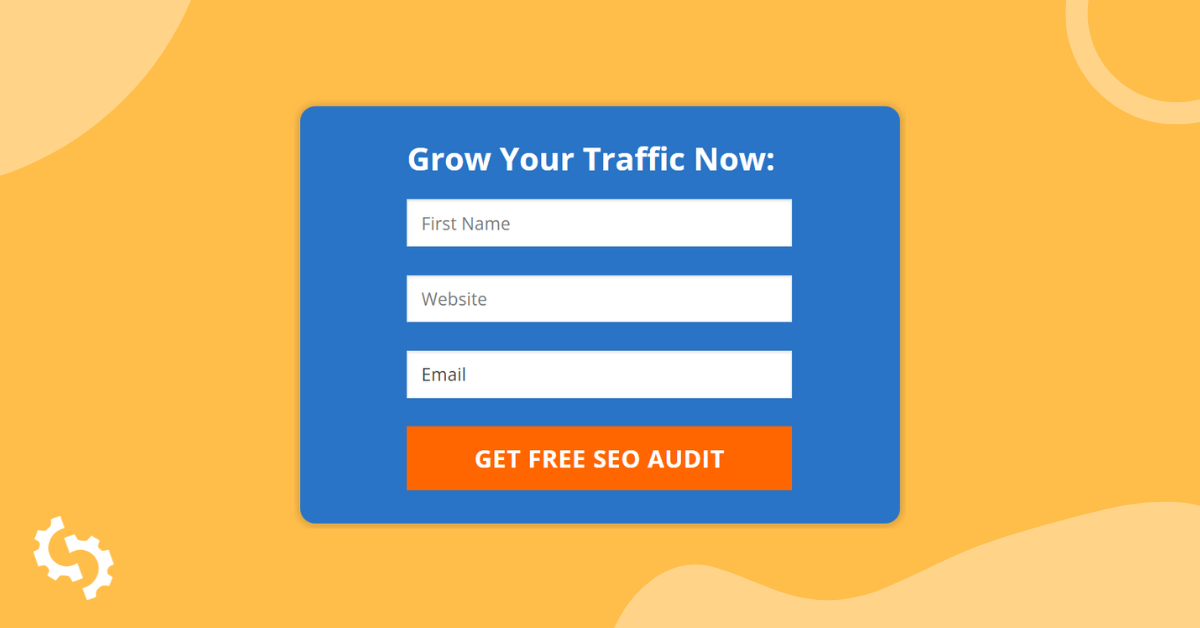
Pour intégrer l'outil dans votre site web, vous devez ajouter un petit extrait de code dans le HTML de votre site web. Par défaut, le formulaire est minimal et simple, cependant, vous pouvez personnaliser les champs du formulaire et styliser le formulaire pour correspondre à l'apparence de votre site web. En fait, le formulaire intégré a été spécifiquement conçu pour être simple et facilement modifiable. Nous ne compressons ni n'obfusquons volontairement le code intégré comme le font d'autres outils tiers, ce qui vous empêche de faire des modifications. Au lieu de cela, nous exposons tout le CSS dans un bloc simple au début du code afin que les objets du formulaire puissent être stylisés tant que vous avez quelques connaissances de base en CSS.

Lorsque un utilisateur entre ses détails (par exemple : URL du site web et adresse e-mail), vous pouvez configurer le formulaire pour vous envoyer les données de lead par e-mail. Vous pouvez également activer un Webhook pour envoyer les données de lead dans votre CRM via Zapier ou effectuer toute autre action prise en charge dans Zapier, comme notifier un canal Slack, ajouter les données de lead à une feuille Google, etc.
Vous pouvez également personnaliser ce qui se passe lorsque l'utilisateur saisit ses coordonnées. Par défaut, un rapport d'audit PDF en marque blanche est créé à la volée et affiché à l'utilisateur. Ils peuvent soit le visualiser directement dans leur navigateur, soit télécharger le PDF. Au lieu de cela, vous pouvez supprimer l'option PDF et afficher uniquement une version web du rapport dans le navigateur ou vous pouvez la supprimer entièrement afin de pouvoir répondre vous-même au prospect par email avec leur rapport.
Configuration du rapport White Label
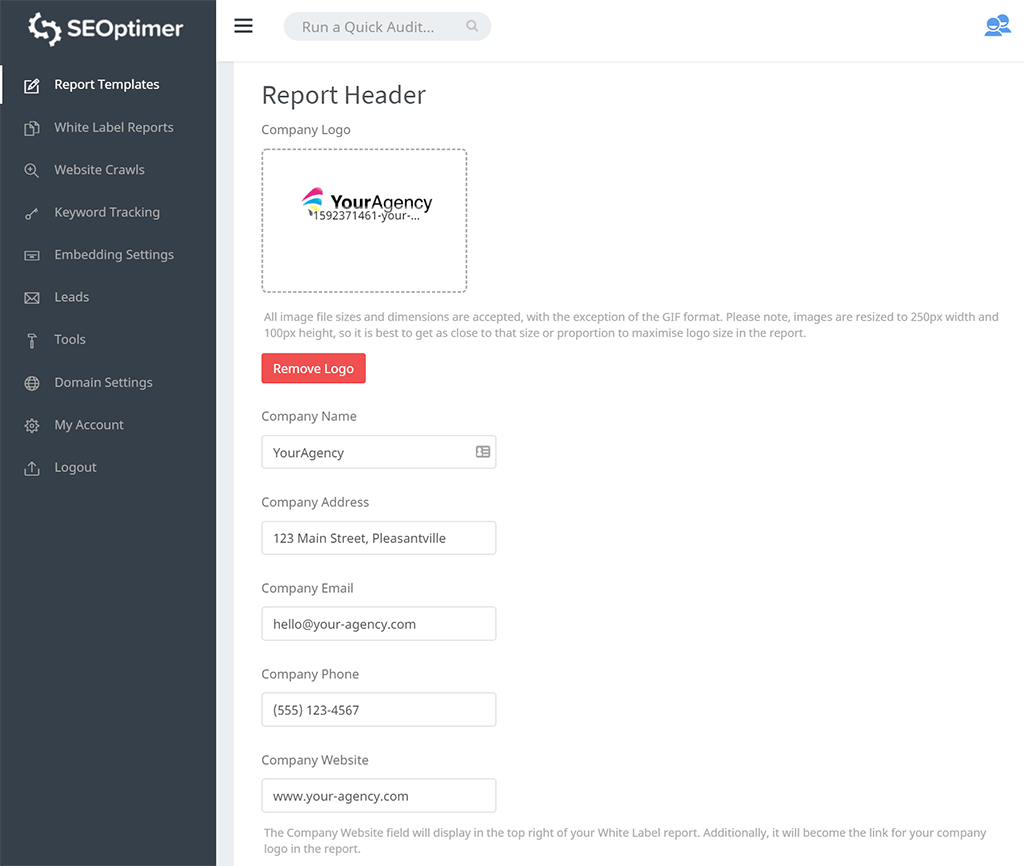
Si vous décidez de montrer le rapport d'audit à l'utilisateur lorsqu'il soumet le formulaire (soit la version PDF ou la version web du rapport), vous devrez configurer le modèle de rapport. Tout d'abord, assurez-vous d'avoir complété tous les détails requis de l'agence sur la page Report Templates. Il y a 6 champs à compléter : logo, nom de l'agence, adresse, email, téléphone et site web.
Si vous choisissez d'afficher le rapport PDF ou basé sur le web lorsque l'utilisateur soumet le formulaire, ces détails de l'agence seront affichés sur le rapport lorsque le formulaire est soumis.

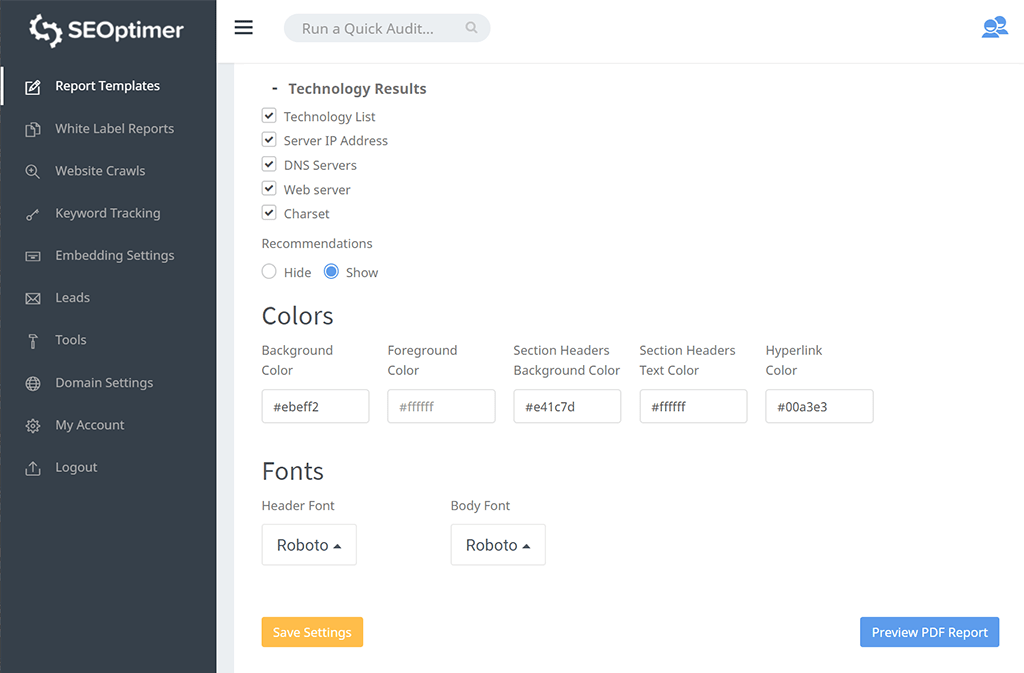
Une fois que vous avez ajouté ces détails, vous pouvez également apporter d'autres personnalisations aux vérifications d'audit et aux sections (activer ou désactiver les sections). Vous pouvez également personnaliser les couleurs et les polices utilisées dans tout le rapport d'audit.

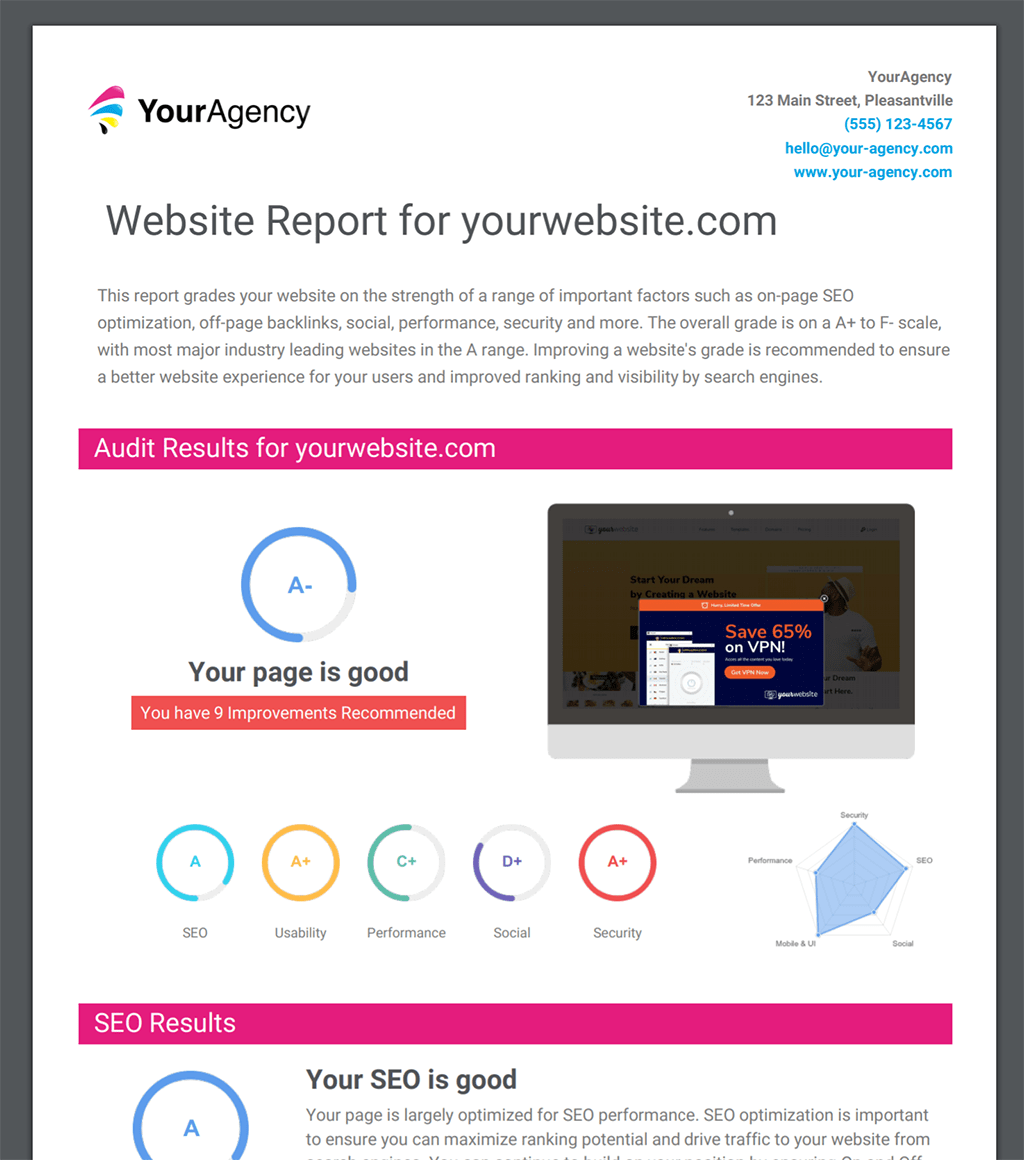
Cliquez sur le bouton "Aperçu du rapport PDF" dans le coin inférieur droit pour voir un aperçu de la façon dont l'utilisateur verra votre rapport :

Une fois que vous êtes satisfait de la mise en page et de l'apparence du rapport, cliquez sur le bouton "Save Settings" dans le coin inférieur gauche de la page.
Gestion de plusieurs modèles de rapports en marque blanche
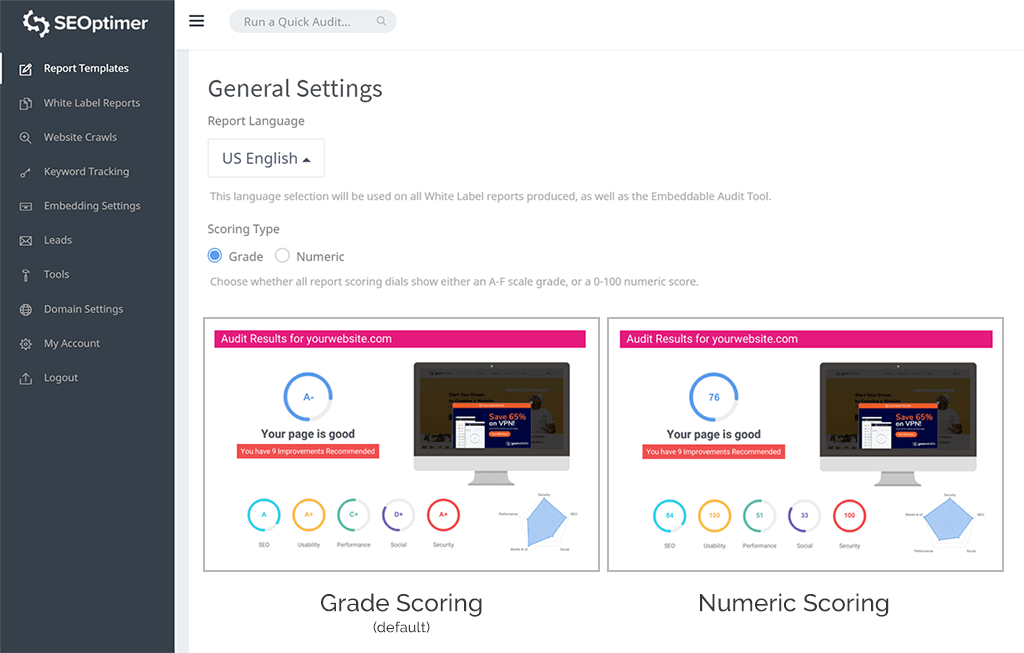
Les utilisateurs avancés peuvent souhaiter configurer un modèle de rapport distinct pour l'Audit Intégrable afin de personnaliser exactement l'apparence de ces rapports. Nous constatons que certaines agences préfèrent rendre ces rapports plus courts par opposition à un rapport d'audit complet utilisé pour les consultations ou les réunions avec les clients. Si vous souhaitez le faire, vous pouvez créer un modèle distinct utilisé pour l'Outil d'Intégration en visitant le Modèles de Rapport page and clicking the "Créer Nouveau" button at the top to define a new report template. Call it something descriptive like "Rapport d'Outil d'Audit Intégrable". You can also select the report language, scoring type and whether you want to show or hide the detailed explanations for each check.

Vous pouvez ensuite activer/désactiver différentes sections du rapport et des vérifications individuelles pour contrôler exactement l'apparence du rapport d'audit.
Choisissez un type de rapport d'intégration
Ensuite, visitez la page Embedding Settings pour personnaliser le comportement du formulaire lorsque l'utilisateur le soumet. Le paramètre "Embed Form Behavior" offre 4 options :
- Afficher le rapport dans un nouvel onglet du navigateur : cela ouvrira le rapport dans un nouvel onglet du navigateur
- Afficher le rapport dans une boîte modale : cela ouvrira le rapport dans une "boîte modale" au-dessus du contenu de la page (option par défaut)
- Pas de rapport, juste afficher le message contextuel "Nous vous contacterons" : le rapport ne sera pas affiché à l'utilisateur, cependant un message de confirmation personnalisable sera affiché
- Pas de rapport, juste une redirection vers une autre page : le rapport ne sera pas montré à l'utilisateur et il sera redirigé vers l'URL de votre choix

Si vous sélectionnez l'une des options "Afficher le rapport", vous pouvez personnaliser si le rapport est affiché à l'utilisateur sous forme de fichier PDF natif ou de rapport web :
- Rapport PDF : La génération de PDF produira un rapport PDF de marque dans un nouvel onglet. Ils verront un écran de chargement initial, puis seront dirigés vers le rapport une fois terminé. Ils peuvent le consulter dans leur navigateur ou choisir de télécharger le fichier PDF sur leur appareil (option par défaut)
- Rapport Web : Les utilisateurs seront dirigés vers une version web du rapport qui se charge nativement dans le navigateur
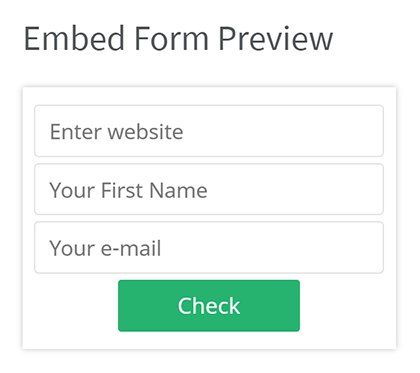
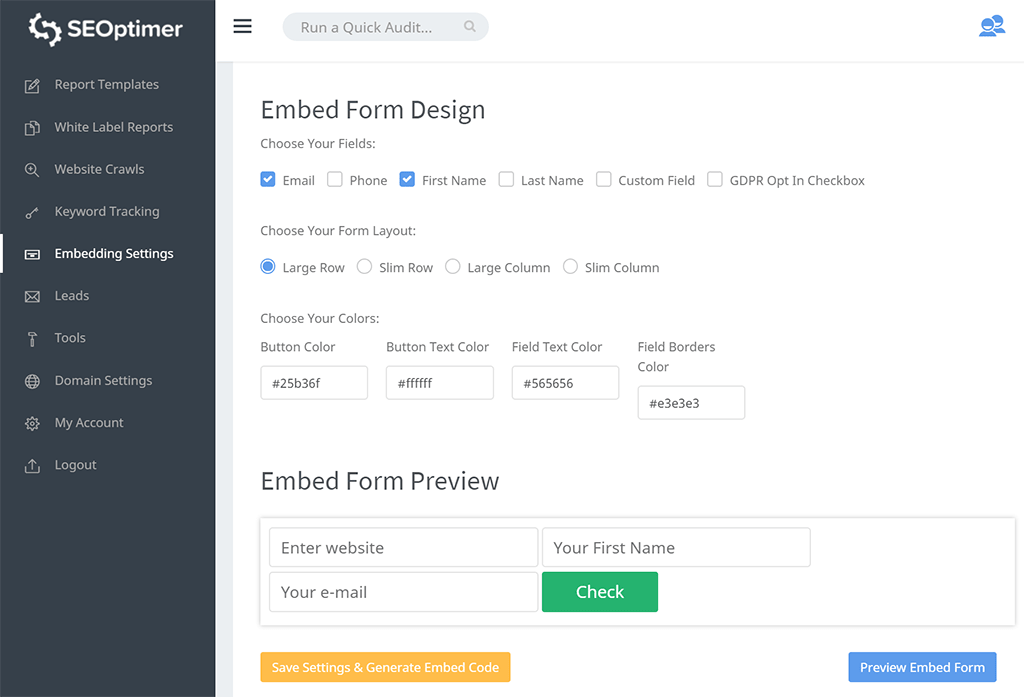
La prochaine étape consiste à personnaliser les champs du formulaire. Le champ "Enter website" est obligatoire. Mais vous pouvez activer/désactiver les autres champs du formulaire. Nous vous recommandons vivement d'activer Email et First Name afin de capturer les informations de base des prospects. Vous pouvez également définir un [Custom Field] et effectuer d'autres personnalisations telles que le style de mise en page et les couleurs :

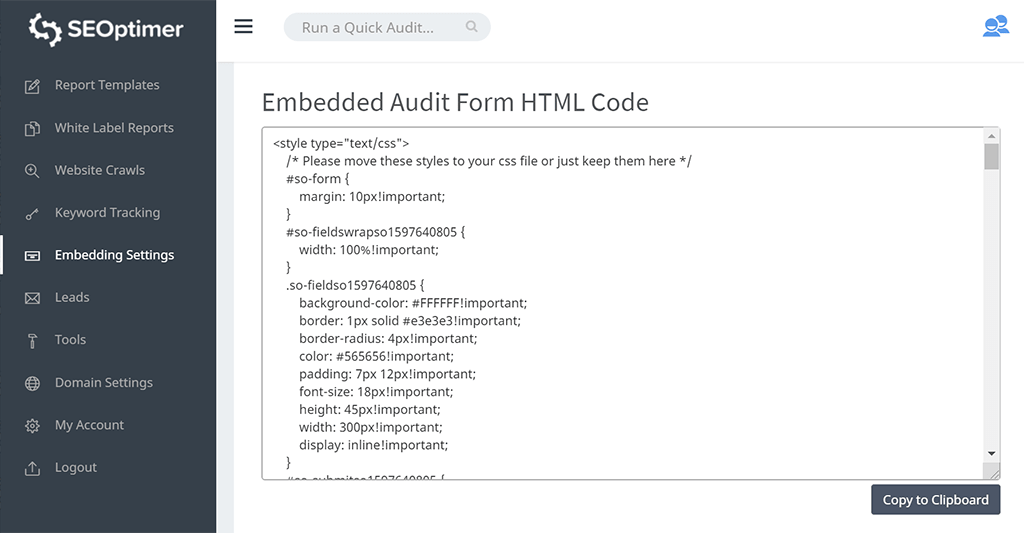
Vous pouvez prévisualiser l'apparence de votre formulaire en cliquant sur le bouton "Preview Embed Form" en bas à droite. Une fois que vous êtes satisfait de son apparence, cliquez sur le bouton "Save Settings & Generate Embed Code" pour générer le code HTML :

Marquage blanc du domaine du rapport Web
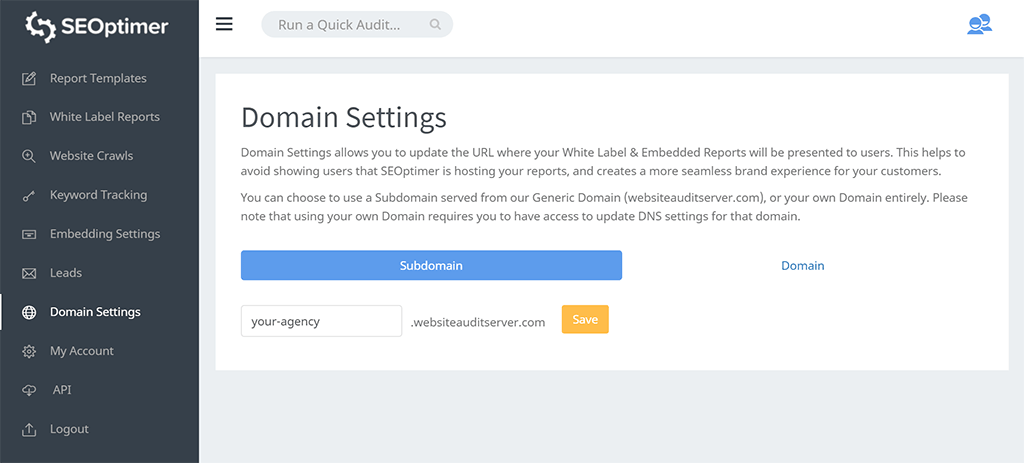
Si vous choisissez l'option "Rapport Web" comme méthode de livraison du rapport, vous pouvez personnaliser le domaine en visitant la page Paramètres du Domaine.

Par défaut, le rapport est servi sur un domaine générique appelé "websiteauditserver.com". Vous pouvez soit utiliser un sous-domaine avec le format https://<your-subdomain>.websiteauditserver.com/<report-url> - c'est l'option la plus simple pour personnaliser le domaine.
L'alternative plus avancée consiste à cliquer sur l'onglet "Domaine" et à marquer complètement le domaine en blanc, par exemple : https://<your-custom-domain>/<report-url>. C'est l'option préférable car l'URL est entièrement marquée en blanc et apparaît à l'utilisateur comme un service fonctionnant entièrement sur votre site web. Lisez notre guide complet sur la façon de configurer des domaines personnalisés en marque blanche.
Installation du Code
L'installation du code de formulaire d'intégration réel nécessite soit des connaissances en codage de site web, soit des connaissances en CMS backend. Il est souvent préférable de donner le code à votre développeur de site web pour qu'il l'installe pour vous.
Si vous avez des connaissances intermédiaires en HTML, vous pouvez modifier la structure du formulaire elle-même. Vous pouvez également ajouter vos propres fonctions JavaScript (par exemple : [validation] de formulaire personnalisée) ou vous pouvez appeler d'autres fonctions / systèmes surSubmit ou surClick dans le formulaire.
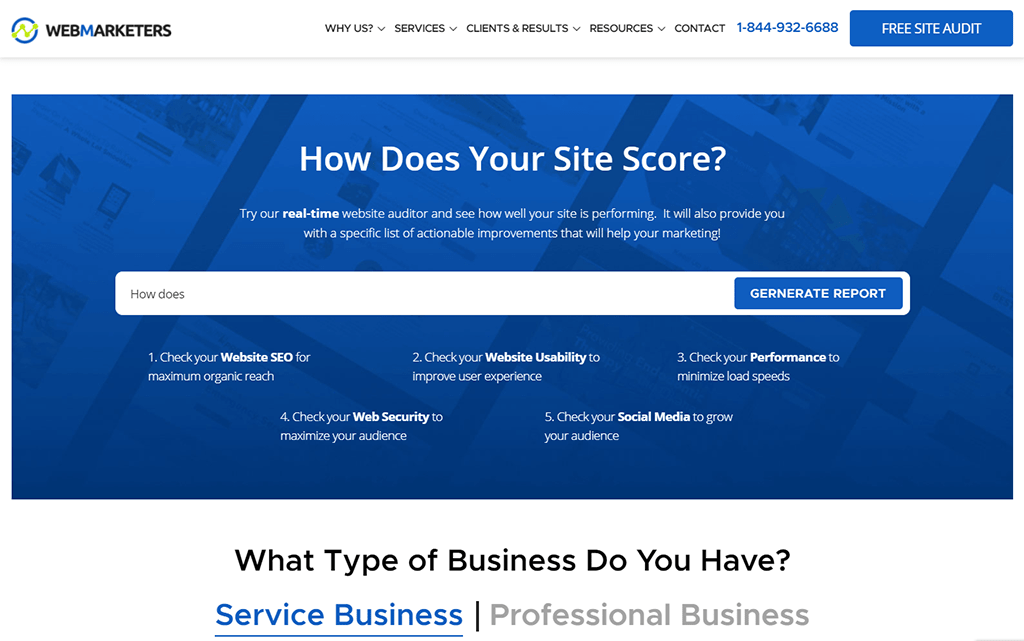
La seule recommandation de personnalisation que nous avons est de ne pas apporter de modifications au bloc de code JavaScript car cela peut provoquer des erreurs. En relation avec cela, nous vous suggérons de ne pas trop déplacer les éléments du formulaire par rapport à leur ordre d'origine car certaines références JavaScript dépendent du positionnement relatif des objets dans le formulaire. En dehors de cela, nous vous conseillons fortement et vous encourageons à personnaliser le formulaire afin qu'il corresponde à l'apparence et à la convivialité de votre site web. Il devrait sembler être une partie naturelle de l'expérience de votre site et non un widget ajouté. Nous suggérons cela parce que nous voyons les agences atteindre des niveaux plus élevés de génération de leads lorsqu'elles personnalisent le formulaire de manière appropriée pour correspondre au style de leur site web. Pour [some] inspiration, consultez ces excellentsexemples de mise en œuvre de clients.
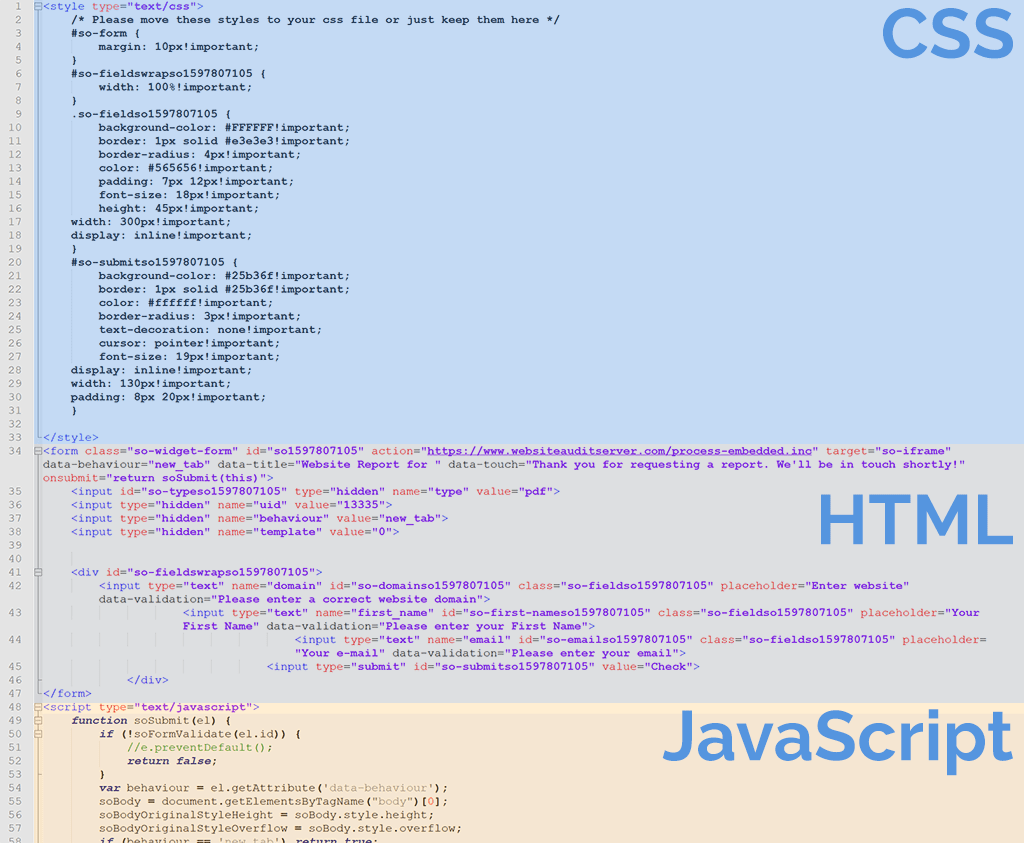
Une fois que vous avez généré le code d'intégration dans l'onglet Embedding Settings, vous remarquerez qu'il y a 3 sections différentes. La première section est CSS, suivie de HTML et enfin JavaScript. Vous devez personnaliser les deux premières sections et laisser le JavaScript tel quel. Comme suggéré dans le commentaire de la 2ème ligne, vous pouvez déplacer la section CSS dans votre fichier CSS afin que tout soit géré en un seul endroit de manière centralisée.

Pour l'installation du code sur des CMS spécifiques, nous avons rédigé 6 guides distincts pour certains des plus populaires :
- Guide d'installation pour WordPress
- Guide d'installation pour WPBakery
- Guide d'installation pour Fusion Builder
- Guide d'installation pour Wix
- Guide d'installation pour Weebly
- Guide d'installation pour Squarespace
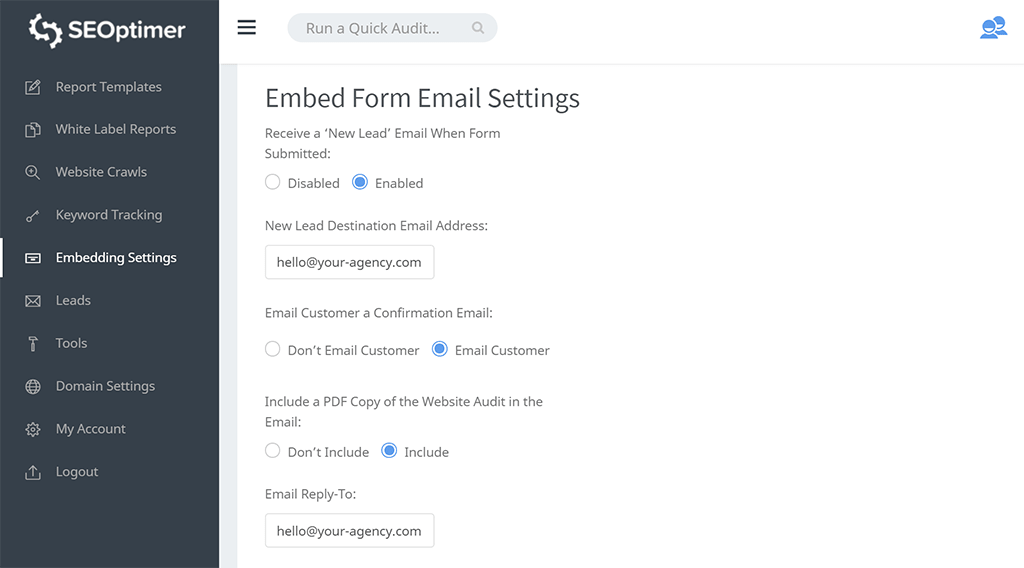
Notifications de Soumission de Formulaire
Si vous souhaitez recevoir un email chaque fois qu'un utilisateur soumet le formulaire, il vous suffit d'activer cette option et de définir une "adresse email de destination". Si votre site web a un volume élevé et que de nombreux utilisateurs soumettent le formulaire, nous vous recommandons de désactiver les notifications par email au profit de la mise en place de notifications dans un canal Slack ou de compter sur l'intégration Webhook dans votre CRM (voir section ci-dessous).

Notifications par e-mail de l'utilisateur
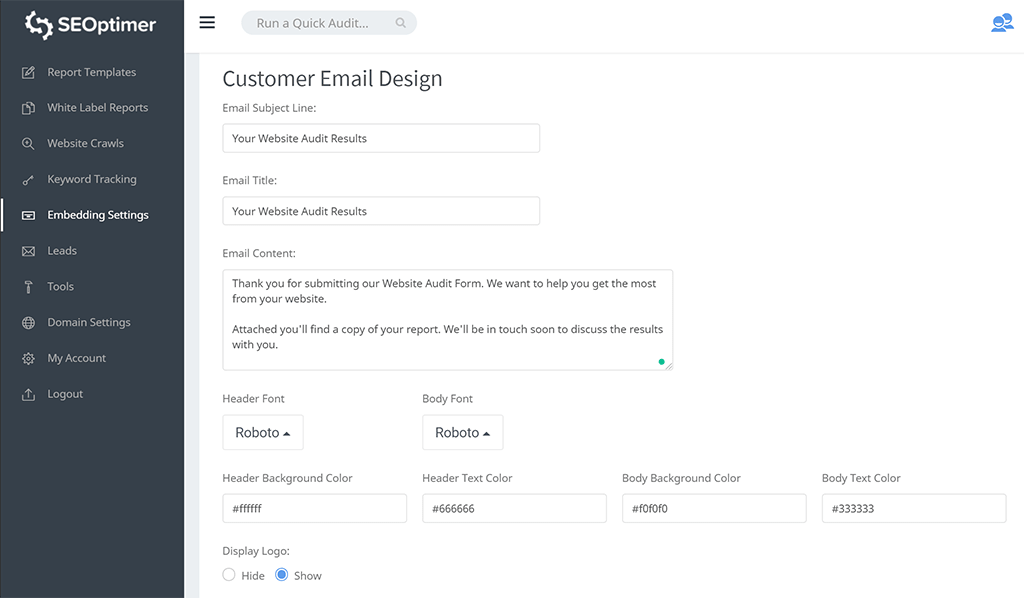
Vous pouvez également activer l'envoi d'un email à l'utilisateur une fois qu'il a soumis le formulaire. Vous pouvez également joindre en option la version PDF du rapport d'audit et personnaliser tous les aspects de l'email lui-même, y compris l'objet, le titre et le contenu de l'email, le logo, la police et les couleurs.
Certaines agences ne montrent pas le rapport à l'utilisateur lorsqu'il soumet le formulaire et ne l'attachent qu'à cette notification par e-mail qui sert de vérification que l'utilisateur a entré une adresse e-mail réelle. Cela réduit le potentiel d'abus du formulaire d'audit par des utilisateurs anonymes exécutant plusieurs rapports sans jamais laisser de véritables détails.
Le contenu de la notification par email peut être entièrement personnalisé. Certaines agences incluent des liens dans le contenu de l'email vers une application de réservation de calendrier afin que l'utilisateur puisse planifier une réunion avec elles pour discuter du rapport.

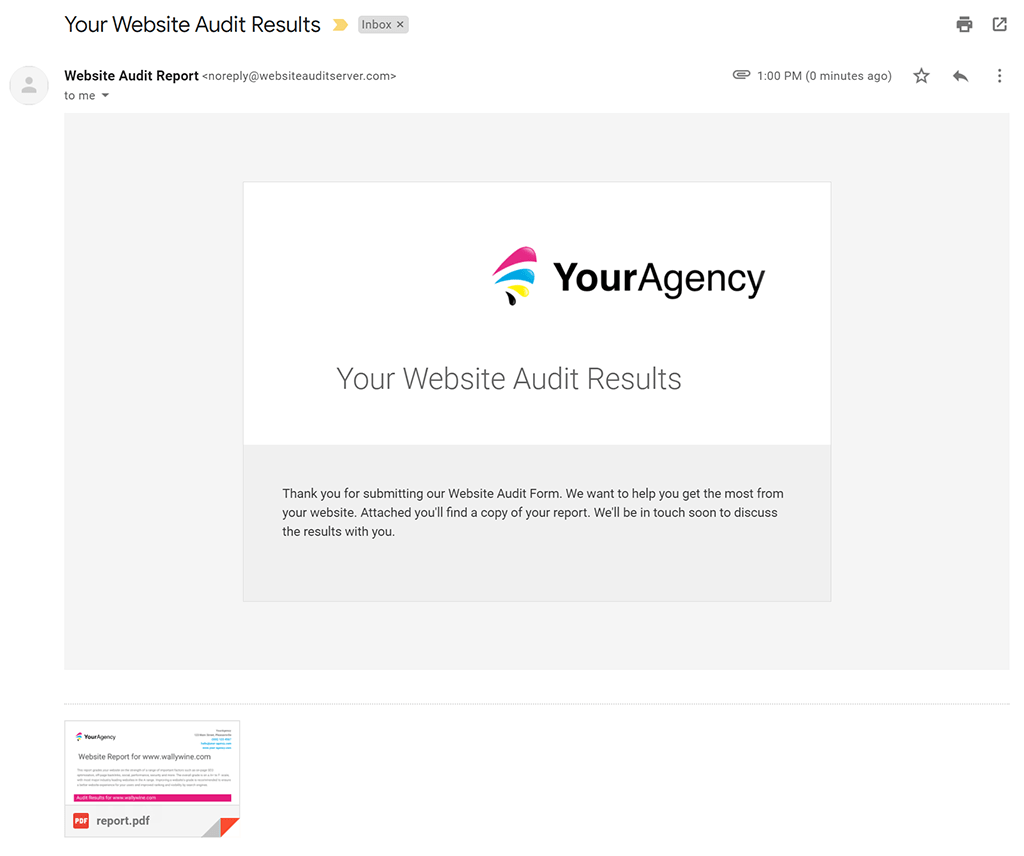
Ci-dessous un exemple de notification par e-mail envoyée à un utilisateur qui soumet le formulaire d'audit :

Comme vous pouvez le voir, l'expéditeur de l'email est "noreply@websiteauditserver.com". C'est volontairement un domaine générique et il est important de noter que le nom de l'expéditeur ou l'adresse email ne peuvent pas être modifiés. Nous ne pouvons pas usurper l'adresse email de votre entreprise car cela créerait un risque de sécurité et affecterait négativement la délivrabilité de l'email. Dans les paramètres d'email du formulaire intégré, vous pouvez spécifier une adresse "Reply-To" afin que si le destinataire répond à cet email, il vous soit adressé.
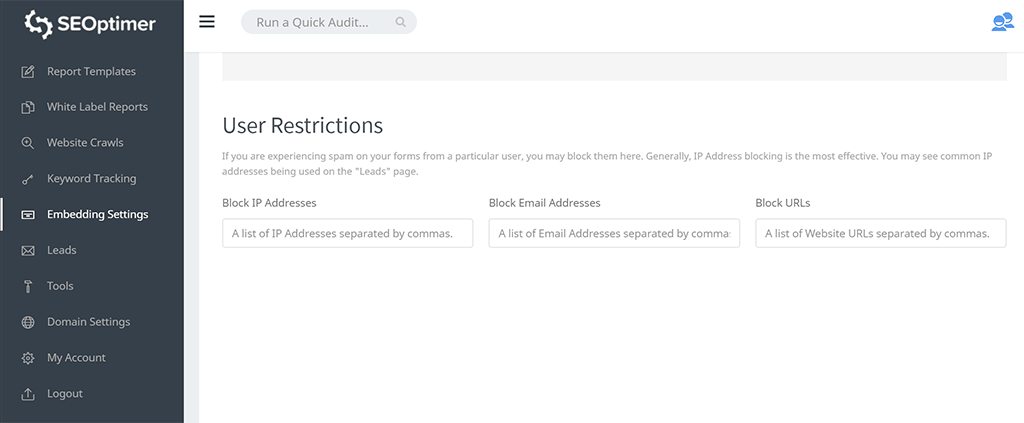
Prévenir les spambots et les abus
En dessous des options de conception d'email, se trouve une section "Restrictions Utilisateur". Ces paramètres vous permettent d'empêcher la soumission du formulaire en fonction de l'adresse IP, de l'email ou des URL d'audit si vous identifiez des activités abusives ou de spam.

Tous les 3 champs peuvent contenir plusieurs valeurs en séparant chaque valeur par une virgule (,). Si vous souhaitez bloquer les emails d'un domaine entier (par exemple : Gmail), vous pouvez utiliser le caractère générique astérisque comme ceci : *@gmail.com. Si vous souhaitez bloquer une URL et toutes ses pages et sous-domaines, entrez simplement le domaine comme ceci : website.com
Si une adresse IP, une adresse e-mail ou une URL bloquée est entrée, l'utilisateur verra l'erreur suivante lorsqu'il essaiera de soumettre le formulaire :
![]()
Envoi de nouveaux prospects à votre CRM via Zapier
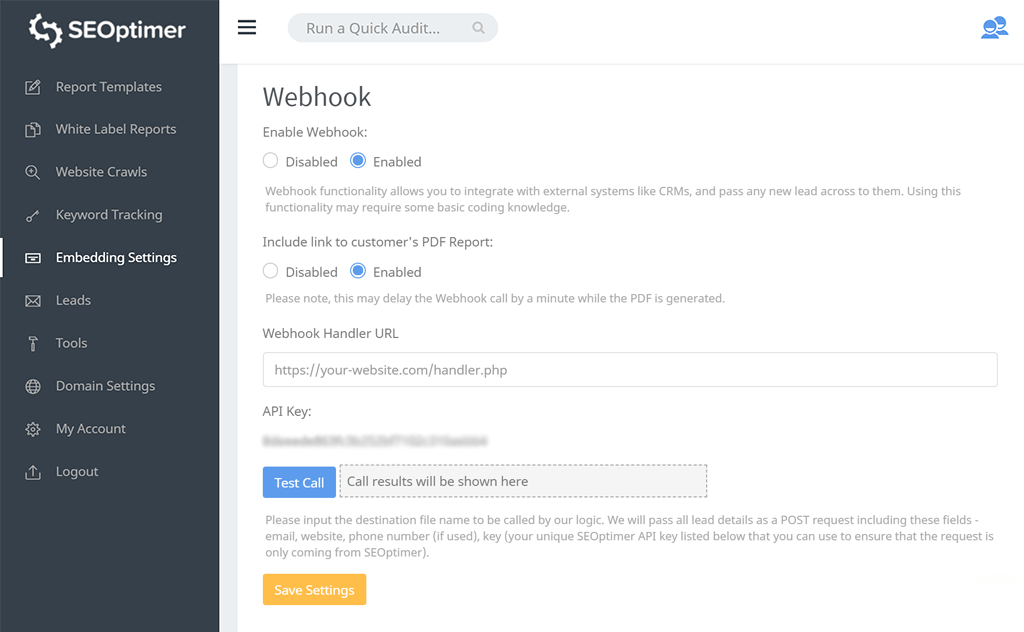
Si votre agence utilise un CRM tel que HubSpot, Salesforce, Pipedrive, etc., vous pouvez utiliser l'option Webhook pour connecter l'outil d'audit intégrable à Zapier. Vous pouvez également suivre ces étapes pour configurer les notifications de nouveaux leads à envoyer à un canal Slack ou en fait, à toute autre application prise en charge par Zapier :

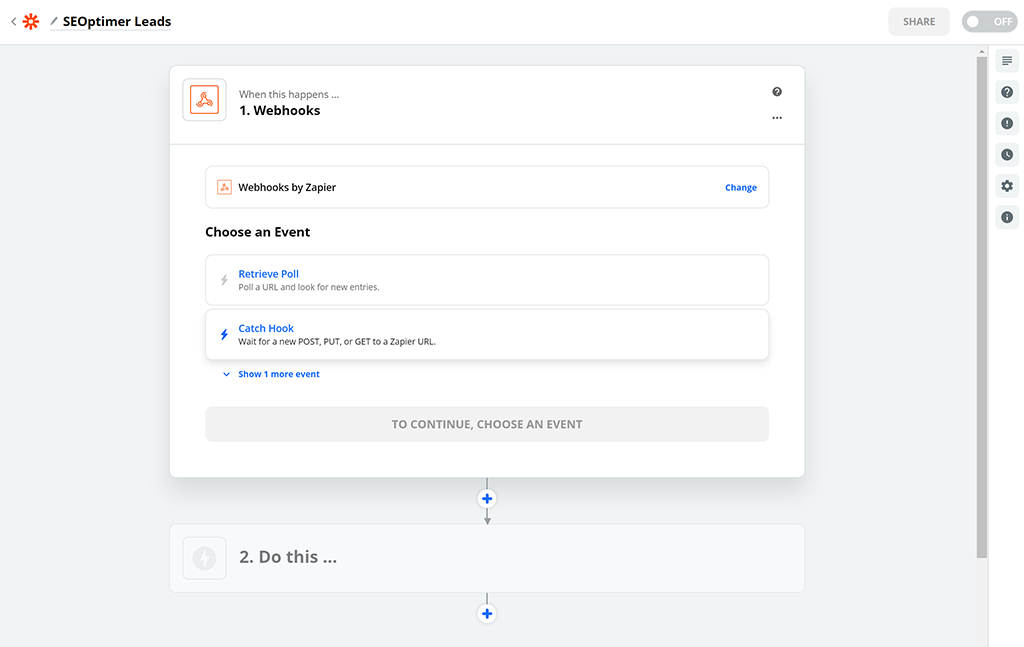
Ouvrez Zapier dans un nouvel onglet et créez un nouveau Zap avec l'application "Webhooks by Zapier" (notez qu'il s'agit d'une fonctionnalité Premium, vous aurez donc besoin de l'un des plans payants de Zapier) :

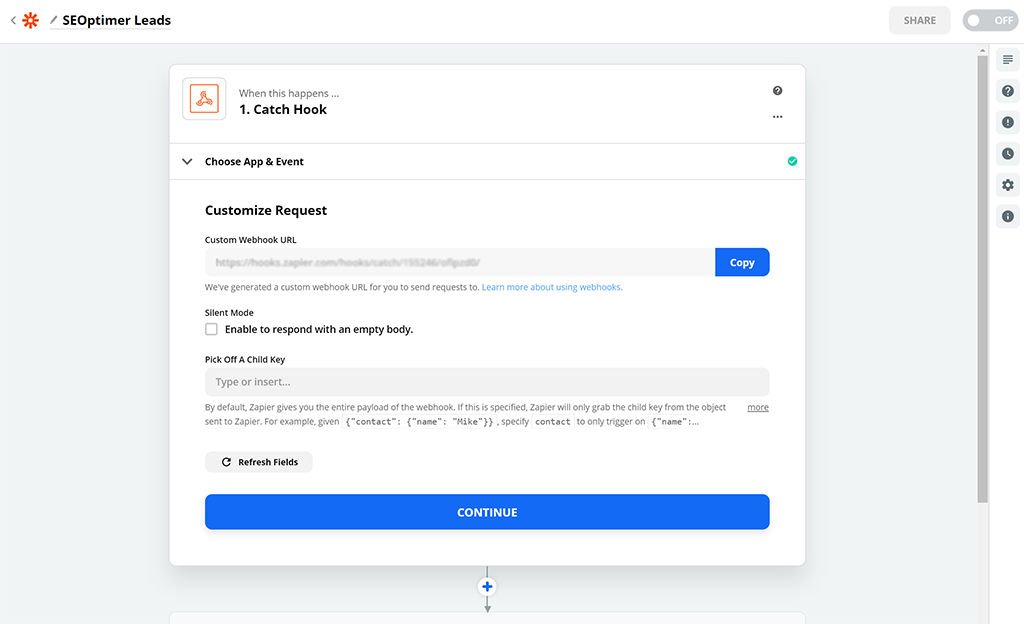
Ensuite, choisissez l'option "Catch Hook" :

Ensuite, cliquez sur le bouton "Copier" à côté de l'URL de Webhook Personnalisé que Zapier génère pour vous :

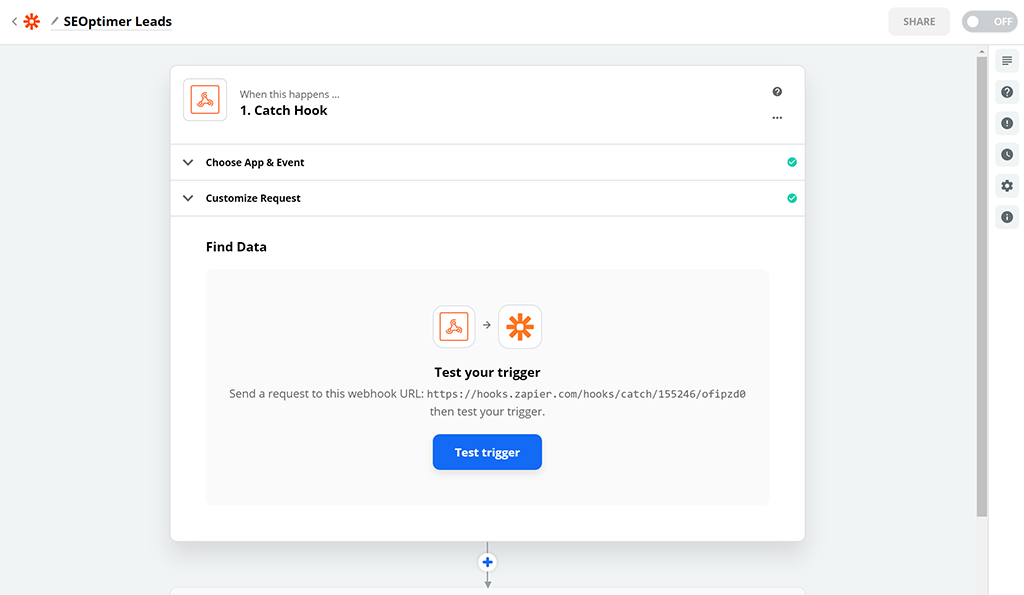
Cliquez sur Continuer, puis revenez à l'onglet Paramètres d'intégration de SEOptimer et collez cette URL dans le champ "Webhook Handler URL". Ensuite, cliquez sur le bouton "Test Call". Cela enverra un lead de test à Zapier. Après quelques secondes, vous verrez un message "200 OK" apparaître à côté du bouton. Une fois que vous voyez cela, revenez à Zapier et cliquez sur le bouton "Test trigger" :

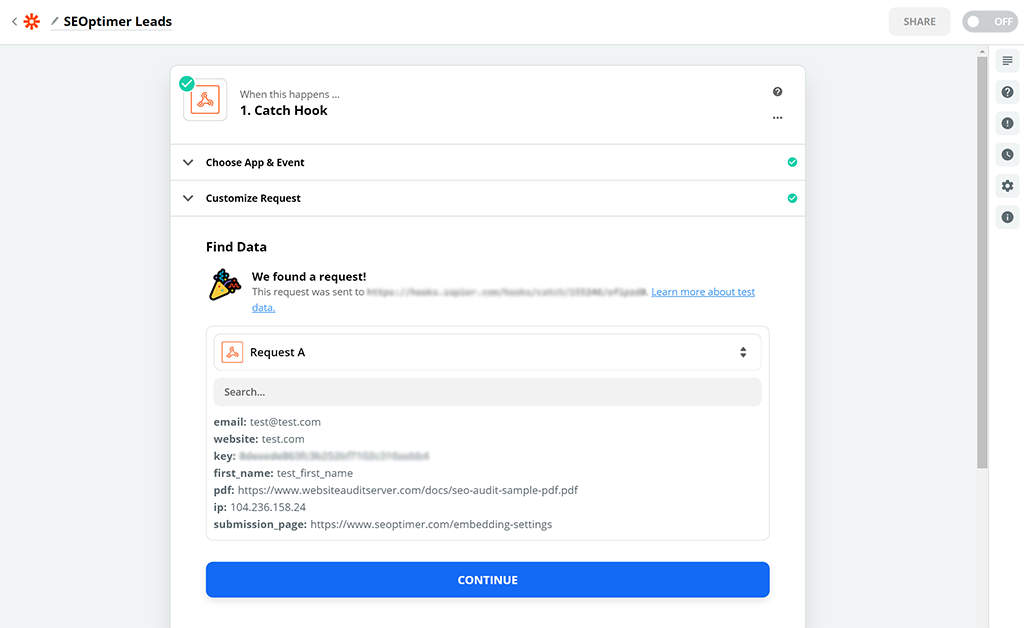
Vous devriez voir les données de test maintenant dans Zapier avec un message de succès "nous avons trouvé une demande !" :

À ce stade, votre déclencheur SEOptimer est maintenant configuré avec succès dans Zapier. Vous remarquerez dans les données de test que le champ "key" est envoyé par SEOptimer. Cette valeur correspondra à votre clé API sur la page des paramètres d'intégration. Nous vous recommandons fortement de définir une condition dans Zapier pour vérifier que ces 2 valeurs correspondent chaque fois que le Zap se déclenche. Cela garantira que le déclencheur est légitimement invoqué par SEOptimer et non par un tiers malveillant.
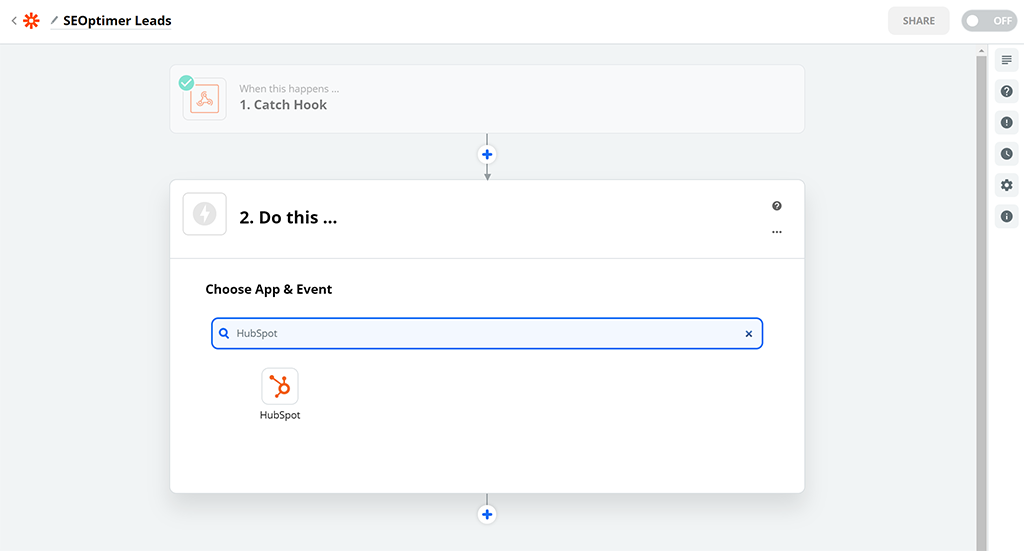
Maintenant que votre déclencheur est terminé, vous pouvez créer l'Action dans Zapier pour enregistrer les données du Lead dans n'importe quel CRM pris en charge comme HubSpot ou toute autre application de notification comme Slack :

Tester le Nouveau Formulaire
Une fois le formulaire installé, nous vous recommandons de tester la page mise à jour et de soumettre le formulaire. Après avoir soumis, vous devriez être dirigé vers votre rapport, voir le message de confirmation ou être redirigé vers une autre page (en fonction de l'option que vous avez sélectionnée dans les paramètres d'intégration). De plus, vous devriez recevoir un email de notification de nouveau lead et avoir un nouvel enregistrement de lead ajouté à la page Leads.
Problèmes et Conflits Potentiels
Si pour une raison quelconque le widget ne fonctionne pas sur votre site web, nous vous recommandons d'effectuer un débogage sur votre site avant de soumettre une demande à SEOptimer. La cause la plus courante des problèmes ou des conflits est due à :
- Autres plugins ou add-ons interférant : certains plugins ajoutent des paramètres de suivi à n'importe quelle URL sur un site web, ou interfèrent autrement avec la logique de formulaire existante
- Compatibilité Javascript : Une partie de notre code inclut une portion de code Javascript pour valider le formulaire. D'autres codes Javascript sur la page peuvent interférer avec cela